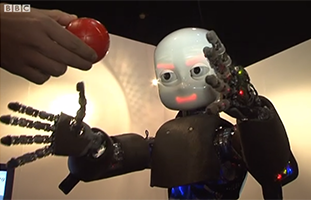
iCub totaled an incredible number of media appearances. As we can’t show them all – mainly for copyright reasons – please see here some notable appearances. Do you recognize any of the people in these shots? Well, there’s always Google if you’d like to see more.

TIM, 2015 - Realized by Think Cattleya in 2015, the TV commercial for Telecom Italia Spa is dedicated to innovation that is “having the ability to see the world from a different perspective”. iCub robot represents breakthrough technology within a fast-changing reality. Main actor is Pierfrancesco Diliberto, PIF, who interacts and shakes the hand of the humanoid iCub.

Microsoft, 2014 - The 2014 Microsoft Super Bowl commercial is entitled “Empowering” and focuses on how technology has changed the lives of men and woman around the globe. The former professional American football player Steve Gleason simply asks – “What is technology?” and few seconds after also the robot iCub appears. The voice continues with an inspirational message: “What can it do? How far can we go? Technology has the power to unite us - it inspires us. Technology has taken us places we have only dreamed. It gives hope to the hopeless; it has given voice to voiceless”.

DeAKids, 2015 - “X Makers” is the first Italian TV show for kids dedicated to 3D printing and digital fabrication. Realized by De Agostini and broadcast on DeAKids TV channel in 2015, the show featured iCub robot among the experts, the “X Makers” who introduce young people to digital technologies. The team is led by the Italian actor Giovanni Muciaccia. The TV show was awarded with Premio TV Moige for its innovative format.

iCub participated to "Italia's got talent" TV show demonstrating dynamic balancing skills in a sort of Tai-Chi exercise. This was "live": no mistakes allowed!
The iCub starred in a few full-length movies together with its crew, follow the links below to learn more!

Computer experts around the world, like Raymond Kurzweil and Hiroshi Ishiguro, strive towards the development of intelligent robots. Will man and machine merge as a single unity? Rejecting evolution's biological shackles dangles the promise of eternal life for those bold enough to seize it. But Joseph Weizenbaum,a pioneer of the computer age, counter attacks against society's limitless faith in the redemptive powers of technology. Filmed in the U.S.A., Japan, Germany, Italy.

Using the latest generation of humanoid robots, scientists and researchers from the Bristol Robotics Laboratory (UK) and its partner institutions across Europe (including IIT) are developing systems to enable robots and humans to work, for the first time, alongside each other in the real world. They talk, they walk, they even understand some spoken instructions. But until now they've largely been confined to the lab. This film is the culmination of 4 years of research and technology from five robotic institutes.

In Tokyo, Grandma Sakurai is introduced to the cute robot Pepper, a present from her son, so she has someone to keep her company. But soon Pepper turns out to be quite capricious, finding the old lady’s conversation topics of little interest.
While Harmony and Chuck are searching for love, and Pepper and Grandma are killing time, pressing questions arise: How will robots and artificial intelligence change our lives? What will we win, what will we lose? And, who will be the main protagonists of the future world? The documentary shows us tomorrow’s world today.